Kita dapat menampilkan gambar pada halaman web. Contoh penulisan :
<img src="Lokasi Gambar/.format" alt="alternatif" width="ukuran lebar px" height="ukuran panjang px">
<html>
<title>
Telextion
</title>
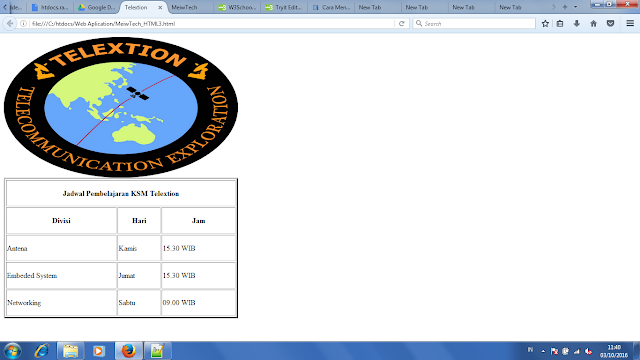
<img align="justify" src="Telextion.jpg" alt="Telekomunikasi" width="500" height="300" >
<table border="3" width="500" height="300" >
</table>
</html>
Hasil :
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
2. HTML TABLE
Kita dapat membuat table pada halaman web. Contoh penulisan :
<html>
<title>
Telextion
</title>
<img align="justify" src="Telextion.jpg" alt="Telekomunikasi" width="500" height="300" >
<body>
<table width="500" border="0">
<tr>
<td colspan="2" style="background-color:#FFA500;">
<h1>Telecomunication Exploration</h1>
</td>
</tr>
<tr>
<td style="background-color:#FFD700;width:100px;text-align:top;">
<b>Divisi</b><br>
Antena<br>
Embeded<br>
Networking
</td>
<td style="background-color:#EEEEEE;height:200px;width:400px;text-align:top;">
Merupakan kelompok study mahasiswa yang berasal dari jurusan Teknik Elektro, <p>Walaupun KSM Telextion belum diresmikan, <span style="color:#0000FF">Banyak Prestasi</span> yang sudah didapat.</p> </td>
</tr>
<tr>
<td colspan="2" style="background-color:#FFA500;text-align:center;">
Copyright© MeiwTech.com</td>
</tr>
</table>
</body>
</html>
Fungsi - fungsi dari tag - tag berikut :
- <table border="1"> = Untuk memberi border dengan ukuran 1px
- <tr> = Menunjukan baris tabel.
- <th> = Menunjukan header tabel.
- <td> = Menunjukan isi / data tabel.
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ 3. HTML LIST
Di html juga dapat membuat list, point-point seperti bullets and numbering pada MS.word.
Contoh penulisan :
3.1. unordered list, seperti bullets
<html>
<title>
Telextion
</title>
<img align="justify" src="Telextion.jpg" alt="Telekomunikasi" width="500" height="300" >
<table border="3" width="500" height="300" >
<ul>
<li>Antena</li>
<li>Embeded System</li>
<li>Networking</li>
</ul>
</table>
</html>
3.2. orderedlist, angka berurutan
<html>
<title>
Telextion
</title>
<img align="justify" src="Telextion.jpg" alt="Telekomunikasi" width="500" height="300" >
<table border="3" width="500" height="300" >
<ol>
<li>Antena</li>
<li>Embeded System</li>
<li>Networking</li>
</ol>
</table>
</html>
3.3. definition list, seperti mendefinisikan sesuatu
<html>
<title>
Telextion
</title>
<img align="justify" src="Telextion.jpg" alt="Telekomunikasi" width="500" height="300" >
<table border="3" width="500" height="300" >
<dl>
<dt>Antena</dt>
<dd>-Gain</dd>
<dd>-VSWR</dd>
<dd>-Impedance</dd>
<dt>Embeded System</dt>
<dd>-MCU</dd>
<dd>-SBC</dd>
<dd>-IOT</dd>
<dt>Nertworking</dt>
<dd>-Routing</dd>
<dd>-VLAN</dd><dd>-VPN</dd>
</dl>
</table>
</html>
=================
Hasil dari unordered list :
Hasil dari orderedlist :

Hasil dari definition list :

~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
4. DIV dan SPAN
<div> berfungsi sebagai container atau pembatas satu struktur HTML dengan struktur lainnya.
<span> berfungsi sebagai container pada text. Contoh penulisan :
<html>
<title>
Telextion
</title>
<img align="justify" src="Telextion.jpg" alt="Telekomunikasi" width="500" height="300" >
<div style="color:#0000FF">
<h1>Telecommunication Exploration </h1>
<p>Merupakan kelompok study mahasiswa yang berasal dari jurusan Teknik Elektro</p>
</div>
<p>Walaupun KSM Telextion belum diresmikan, <span style="color:#0000FF">Banyak Prestasi</span> yang sudah di.</p>
</html>
Hasil :
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
5. HTML LAYOUT
layout digunakan untuk membuat atau mendesain halaman web, bertujuan untuk mengelompokan isi pada web agar tersusun dengan baik. Contoh penulisan :
5.1. HTML dengan DIV
<!DOCTYPE html>
<html>
<body>
<html>
<title>
Telextion
</title>
<img align="justify" src="Telextion.jpg" alt="Telekomunikasi" width="500" height="300" >
<div id="container" style="width:500px">
<div id="header" style="background-color:#FFA500;">
<h1 style="margin-bottom:0;">Telecomunication Exploration</h1></div>
<div id="menu" style="backgroundcolor:#FFD700;height:200px;width:100px;float:left;">
<b>Divisi</b><br>
Antena<br>
Embeded<br>
Networking</div>
<div
id="content"
style="backgroundcolor:#EEEEEE;height:200px;width:400px;float:left;">
Merupakan kelompok study mahasiswa yang berasal dari jurusan Teknik Elektro, <p>Walaupun KSM Telextion belum diresmikan, <span style="color:#0000FF">Banyak Prestasi</span> yang sudah didapat.</p> </div>
<div id="footer" style="background-color:#FFA500;clear:both;text-align:center;">
Copyright©Meiwtech.com</div>
</div>
</body>
</html>
Hasil :
5.1. HTML dengan Table
<html>
<title>
Telextion
</title>
<img align="justify" src="Telextion.jpg" alt="Telekomunikasi" width="500" height="300" >
<body>
<table width="500" border="0">
<tr>
<td colspan="2" style="background-color:#FFA500;">
<h1>Telecomunication Exploration</h1>
</td>
</tr>
<tr>
<td style="background-color:#FFD700;width:100px;text-align:top;">
<b>Divisi</b><br>
Antena<br>
Embeded<br>
Networking
</td>
<td style="background-color:#EEEEEE;height:200px;width:400px;text-align:top;">
Merupakan kelompok study mahasiswa yang berasal dari jurusan Teknik Elektro, <p>Walaupun KSM Telextion belum diresmikan, <span style="color:#0000FF">Banyak Prestasi</span> yang sudah didapat.</p> </td>
</tr>
<tr>
<td colspan="2" style="background-color:#FFA500;text-align:center;">
Copyright© MeiwTech.com</td>
</tr>
</table>
</body>
</html>
Hasil :
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
6. HTML FORM
Form dalam HTML merupakan bagian yang berfungsi sebagai input atau masukan dari pengguna yang kemudian akan diproses atau diolah untuk dapat digunakan sesuai dengan kebutuhan. Contoh penulisan :
<html>
<title>
Telextion
</title>
<img align="justify" src="Telextion.jpg" alt="Telekomunikasi" width="500" height="300" >
<body>
<table width="500" border="0">
<tr>
<td colspan="2" style="background-color:#FFA500;">
<h1>Telecomunication Exploration</h1>
</td>
</tr>
<tr>
<td style="background-color:#FFD700;width:100px;text-align:top;">
<b>Divisi</b><br>
Antena<br>
Embeded<br>
Networking
</td>
<td style="background-color:#EEEEEE;height:200px;width:400px;text-align:top;">
Merupakan kelompok study mahasiswa yang berasal dari jurusan Teknik Elektro, <p>Walaupun KSM Telextion belum diresmikan, <span style="color:#0000FF">Banyak Prestasi</span> yang sudah didapat.</p>
<form name="input" action="html_form_action.asp" method="get">
Username: <input type="text" name="user">
</form>
<form>
Password: <input type="password" name="pwd">
</form>
<form>
E-mail: <input type="text" name="text">
</form>
<form>
First name: <input type="text" name="firstname"><br>
Last name: <input type="text" name="lastname"><br>
</form>
<form>
<input type="radio" name="sex" value="male">Male<br>
<input type="radio" name="sex" value="female">Female<br>
</form>
<form>
<input type="checkbox" name="vehicle" value="Bike">Teknik Elektro<br>
<input type="checkbox" name="vehicle" value="Car">Non Teknik Elektro<br>
</form>
<form>
<input type="submit" value="Submit">
</form>
</td>
</tr>
<tr>
<td colspan="2" style="background-color:#FFA500;text-align:center;">
Copyright© MeiwTech.com</td>
</tr>
</table>
</body>
</html>
Hasil :
 ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~7. IFRAME
Iframe digunakan untuk menampilkan webpage lain pada suatu halaman.web, setelah src masukkan link ke halaman web yang dituju, berikan juga ukurannya dengan menambahakan width dan height, Contoh penulisan :
<html>
<title>
Telextion
</title>
<img align="justify" src="Telextion.jpg" alt="Telekomunikasi" width="500" height="300" >
<body>
<table width="500" border="0">
<tr>
<td colspan="2" style="background-color:#FFA500;">
<h1>Telecomunication Exploration</h1>
</td>
</tr>
<tr>
<td style="background-color:#FFD700;width:100px;text-align:top;">
<b>Divisi</b><br>
Antena<br>
Embeded<br>
Networking
</td>
<td style="background-color:#EEEEEE;height:200px;width:400px;text-align:top;">
Merupakan kelompok study mahasiswa yang berasal dari jurusan Teknik Elektro, <p>Walaupun KSM Telextion belum diresmikan, <span style="color:#0000FF">Banyak Prestasi</span> yang sudah didapat.</p>
<form name="input" action="html_form_action.asp" method="get">
Username: <input type="text" name="user">
</form>
<form>
Password: <input type="password" name="pwd">
</form>
<form>
E-mail: <input type="text" name="text">
</form>
<form>
First name: <input type="text" name="firstname"><br>
Last name: <input type="text" name="lastname"><br>
</form>
<form>
<input type="radio" name="sex" value="male">Male<br>
<input type="radio" name="sex" value="female">Female<br>
</form>
<form>
<input type="checkbox" name="vehicle" value="Bike">Teknik Elektro<br>
<input type="checkbox" name="vehicle" value="Car">Non Teknik Elektro<br>
</form>
<form>
<input type="submit" value="Submit">
</form>
</td>
</tr>
<tr>
<iframe src = "http://www.arduino.org/" width="500" height="300" name="iframe_a"></iframe>
<td colspan="2" style="background-color:#FFA500;text-align:center;">
Copyright© MeiwTech.com</td>
</tr>
</table>
</body>
</html>
Hasill :
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
8. HTML COLORS
HTML warna didefinisikan menggunakan notasi heksadesimal (HEX) untuk kombinasi Merah, Hijau, dan Biru (RGB). Nilai terendah yang dapat diberikan kepada salah satu sumber cahaya adalah 0 (dalam HEX: 00). Nilai tertinggi adalah 255 (dalam HEX: FF), nilai HEX ditetapkan sebagai 3 pasangan nomor dua digit, dimulai dengan tanda #. 147 nama warna didefinisikan dalam HTML dan CSS spesifikasi warna (16 nama warna dasar ditambah 130 lebih). Berikut warna beserta codenya :
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
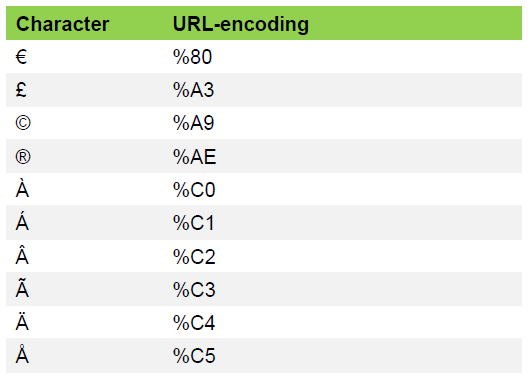
9. HTML ENTITIES
Untuk menampilkan karakter reserved, kita harus menggunakan entitas karakter dalam kode sumber HTML. Keuntungan menggunakan nama entitas, bukan angka, adalah bahwa nama yang lebih mudah diingat. Namun, kelemahannya adalah bahwa browser mungkin tidak mendukung semua nama entitas.
Non-breaking Space
Sebuah entitas karakter yang umum digunakan dalam HTML adalah space non-breaking (& nbsp;).
Browser akan selalu memotong ruang di halaman HTML. Jika Anda menulis 10 ruang dalam teks Anda, browser akan menghapus 9 dari mereka, sebelum menampilkan halaman. Untuk menambahkan spasi untuk teks Anda, Anda dapat menggunakan & nbsp; entitas karakter. Berikut entitas beserta codenya :
Sebuah entitas karakter yang umum digunakan dalam HTML adalah space non-breaking (& nbsp;).
Browser akan selalu memotong ruang di halaman HTML. Jika Anda menulis 10 ruang dalam teks Anda, browser akan menghapus 9 dari mereka, sebelum menampilkan halaman. Untuk menambahkan spasi untuk teks Anda, Anda dapat menggunakan & nbsp; entitas karakter. Berikut entitas beserta codenya :
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
10. HTML UNIFORM RESOURCE LOCATORS
URL merupakan kata lain untuk alamat web. Sebuah URL dapat terdiri dari kata-kata, seperti "w3schools.com", atau alamat Internet Protocol (IP): 192.68.20.50. Kebanyakan orang memasukkan nama situs web ketika browsing, karena nama-nama yang lebih mudah diingat daripada nomor. Web browser meminta halaman dari server web dengan menggunakan URL. Ketika mengklik pada link dalam halaman HTML, sebuah mendasari <a> tag poin ke sebuah alamat di world wide web. Sebuah Uniform Resource Locator (URL) digunakan untuk mengatasi dokumen (atau data lain) di world wide web. Sebuah alamat web, seperti ini: http://www.w3schools.com/html/default.asp dengan aturan sintaks ini:
scheme://host.domain:port/path/filename
Penjelasan:Scheme - mendefinisikan jenis layanan Internet. Jenis yang paling umum adalah httphost - mendefinisikan host domain (host default untuk http www)domain - mendefinisikan nama domain Internet, seperti w3schools.com: Port - mendifinisikan nomor port di host (nomor port default untuk http adalah 80)path - mendefinisikan jalan di server (Jika dihilangkan, dokumen harus disimpan di direktori root dari situs web)nama file - mendefinisikan nama dokumen / sumber daya
Tabel di bawah ini berisi beberapa skema umum:
Encoding URLURL hanya dapat dikirim melalui Internet menggunakan ASCII karakter-set.URL sering mengandung karakter luar ASCII set, URL harus diubah menjadi format ASCII. Encoding URL mengkonversi karakter ke dalam format yang dapat dimengerti melalui Internet. Encoding URL menggantikan karakter non ASCII dengan "%" diikuti oleh dua digit heksadesimal. URL tidak boleh berisi spasi. URL encoding biasanya menggantikan ruang dengan tanda +.
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
Setelah mengetahui teori dan penjelasan diatas mari kita buat, gabungkan menjadi satu kesatuan dalam satu layou :
<html>
<title>
Telextion
</title>
<img align="justify" src="Telextion.jpg" alt="Telekomunikasi" width="500" height="300" >
<body>
<table width="500" border="0">
<tr>
<td colspan="2" style="background-color:#FFA500;">
<h1>Telecomunication Exploration</h1>
</td>
</tr>
<tr>
<td style="background-color:#FFD700;width:100px;text-align:top;">
<b>Divisi</b><br>
Antena<br>
Embeded<br>
Networking
</td>
<td style="background-color:#EEEEEE;height:200px;width:400px;text-align:top;">
<iframe src = "http://www.arduino.org/" width="500" height="300" name="iframe_a"></iframe>
Merupakan kelompok study mahasiswa yang berasal dari jurusan Teknik Elektro, <p>Walaupun KSM Telextion belum diresmikan, <span style="color:#0000FF">Banyak Prestasi</span> yang sudah didapat.</p>
<form name="input" action="html_form_action.asp" method="get">
Username: <input type="text" name="user">
</form>
<form>
Password: <input type="password" name="pwd">
</form>
<form>
E-mail: <input type="text" name="text">
</form>
<form>
First name: <input type="text" name="firstname"><br>
Last name: <input type="text" name="lastname"><br>
</form>
<form>
<input type="radio" name="sex" value="male">Male<br>
<input type="radio" name="sex" value="female">Female<br>
</form>
<form>
<input type="checkbox" name="vehicle" value="Bike">Teknik Elektro<br>
<input type="checkbox" name="vehicle" value="Car">Non Teknik Elektro<br>
</form>
<form>
<input type="submit" value="Submit">
</form>
</td>
</tr>
<tr>
<td colspan="2" style="background-color:#FFA500;text-align:center;">
Copyright © MeiwTech.com</td>
</tr>
</table>
</body>
</html>
<title>
Telextion
</title>
<img align="justify" src="Telextion.jpg" alt="Telekomunikasi" width="500" height="300" >
<body>
<table width="500" border="0">
<tr>
<td colspan="2" style="background-color:#FFA500;">
<h1>Telecomunication Exploration</h1>
</td>
</tr>
<tr>
<td style="background-color:#FFD700;width:100px;text-align:top;">
<b>Divisi</b><br>
Antena<br>
Embeded<br>
Networking
</td>
<td style="background-color:#EEEEEE;height:200px;width:400px;text-align:top;">
<iframe src = "http://www.arduino.org/" width="500" height="300" name="iframe_a"></iframe>
Merupakan kelompok study mahasiswa yang berasal dari jurusan Teknik Elektro, <p>Walaupun KSM Telextion belum diresmikan, <span style="color:#0000FF">Banyak Prestasi</span> yang sudah didapat.</p>
<form name="input" action="html_form_action.asp" method="get">
Username: <input type="text" name="user">
</form>
<form>
Password: <input type="password" name="pwd">
</form>
<form>
E-mail: <input type="text" name="text">
</form>
<form>
First name: <input type="text" name="firstname"><br>
Last name: <input type="text" name="lastname"><br>
</form>
<form>
<input type="radio" name="sex" value="male">Male<br>
<input type="radio" name="sex" value="female">Female<br>
</form>
<form>
<input type="checkbox" name="vehicle" value="Bike">Teknik Elektro<br>
<input type="checkbox" name="vehicle" value="Car">Non Teknik Elektro<br>
</form>
<form>
<input type="submit" value="Submit">
</form>
</td>
</tr>
<tr>
<td colspan="2" style="background-color:#FFA500;text-align:center;">
Copyright © MeiwTech.com</td>
</tr>
</table>
</body>
</html>
Hasil :
sekian posting kali ini, semoga bermanfaat :)












0 komentar:
Posting Komentar